Advertisement
Google Ad Slot: content-top
JS Dom intro
The Document Object Model (DOM) is a programming interface for web documents. It represents the structure of a document (like HTML or XML) as a hierarchical tree of objects, making it possible to manipulate the content, structure, and style of a webpage dynamically using JavaScript.
Key Features of the DOM
Dynamic Content: Modify webpage content on the fly without reloading the page.
Interactive Behavior: Add event listeners to make elements interactive.
Structure Manipulation: Add, remove, or rearrange elements.
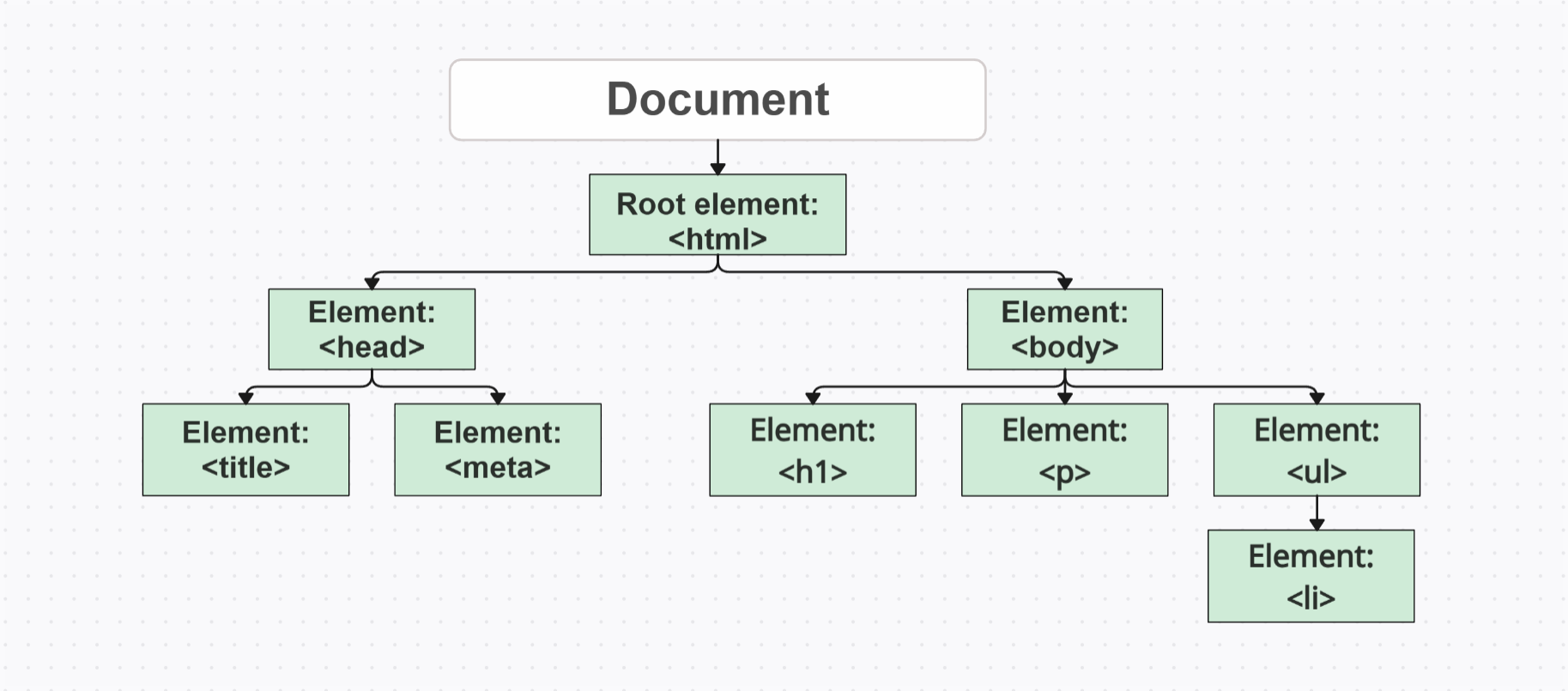
DOM Tree Structure
Document Node: The root node (e.g., document).
Element Nodes: Represent HTML elements (e.g., <div>, <p>).
Attribute Nodes: Represent element attributes (e.g., class="example").
Text Nodes: Represent text content inside elements.
The HTML DOM Tree of Objects