Advertisement
Google Ad Slot: content-top
Style sheet
In HTML, styles control the visual presentation of elements on a webpage. Styles are primarily defined using CSS (Cascading Style Sheets). CSS allows you to apply consistent formatting, layout, colors, fonts, and other visual aspects to your HTML elements.
Applying Styles in HTML
There are three main ways to apply styles to HTML elements:
- Inline Styles
- Internal Styles (Embedded CSS)
- External Styles (External CSS)
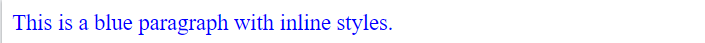
Inline Styles
Inline styles are applied directly within the HTML element using the style attribute.
Output

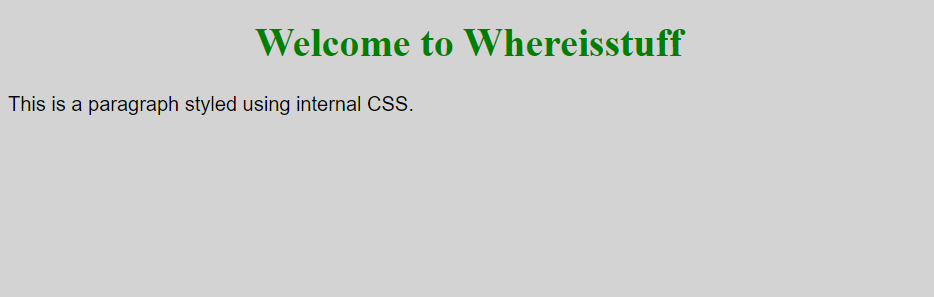
Internal Styles (Embedded CSS)
Internal styles are defined within a <style> tag inside the <head> section of the HTML document.
Output

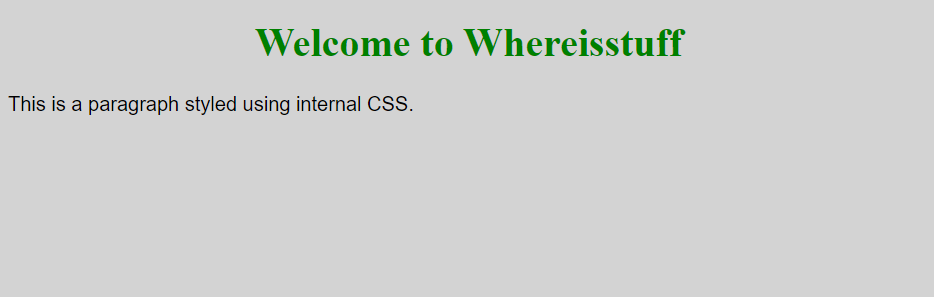
External Styles (External CSS)
External styles are defined in a separate CSS file, which is linked to the HTML document using the <link> tag.
Output

Properties
color: Changes the text color.background-color: Changes the background color.font-size: Changes the size of the text