Advertisement
Google Ad Slot: content-top
Elements
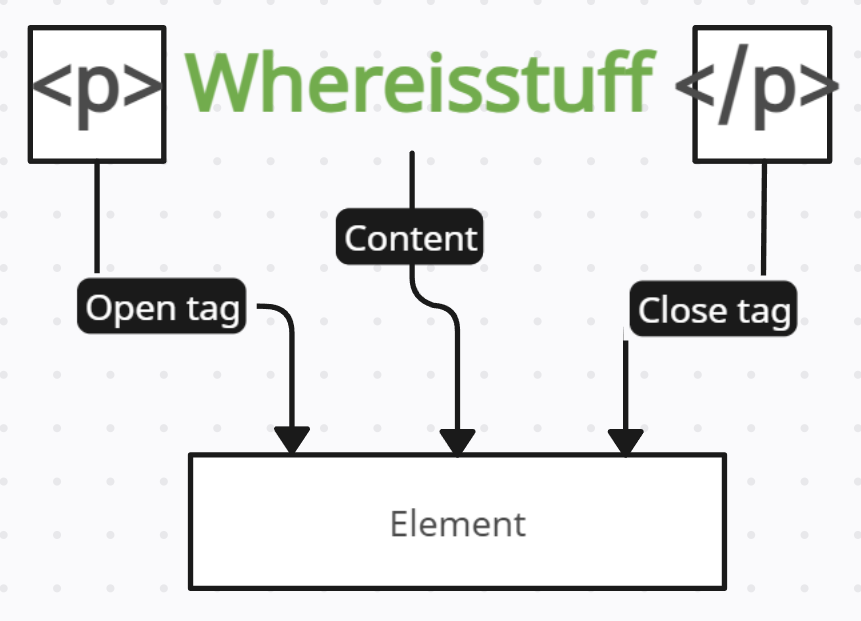
An HTML element is a basic building block of web pages, defined by a start tag, content, and an end tag. For example, in <p>Hello, world!</p>, <p> is the start tag, "Hello, world!" is the content, and </p> is the end tag. HTML elements structure the content and layout of a webpage, enabling browsers to display text, images, links, and other media correctly
HTML Element

Case Sensitivity
HTML is not case-sensitive, meaning that tags and attribute names can be written in either uppercase or lowercase, or a mix of both. For example, <div>, <DIV>, and <Div> are all interpreted the same way by the browser. However, the convention is to write HTML tags in lowercase to maintain consistency and readability.
Self closing tag
In HTML, self-closing tags are elements that do not require a closing tag because they do not have any content. These tags are used to insert elements like images, line breaks, or horizontal rules into a webpage. In HTML5, self-closing tags do not require a trailing slash, though it can still be included for compatibility reasons.
Here are a few examples:
- Image:
<img src="image.jpg" alt="description"> - Line break:
<br> - Horizontal rule:
<hr> - Input field:
<input type="text">
Block level element
A block-level element in HTML is an element that takes up the full width of its container, creating a "block" on the page. This means it starts on a new line and pushes any following content down. Examples of block-level elements include <div>, <p>, <h1> through <h6>, and <section>.
Inline element
An inline element in HTML is an element that only takes up as much width as necessary, and it doesn't start on a new line. It flows within the content of a block-level element. A simple example of an inline element is the <span>,<em>,<strong> tag: