Advertisement
Google Ad Slot: content-top
Headings
Headings in HTML are used to define the structure and hierarchy of content on a webpage. There are six levels of headings, from <h1> to <h6>, with <h1> being the highest level (most important) and <h6> being the lowest level (least important). These headings help both users and search engines understand the content's organization.
HTML Heading Tags:
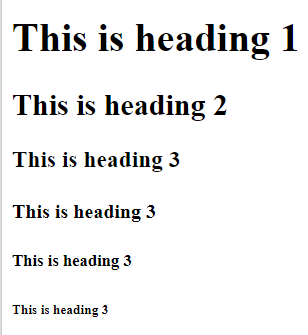
<h1>: Represents the main heading or title of a page or section. Typically, there should only be one<h1>per page font size 2em (approximately 32px).<h2>: Represents subheadings under the main heading. Used for significant sections within the content font size 1.5em (approximately 24px).<h3>: Represents sub-subheadings under<h2>sections font size 1.17em (approximately 18.72px).<h4>: Represents subheadings under<h3>sections font size 1em (approximately 16px, same as the default body text size).<h5>: Represents subheadings under<h4>sections font size 0.83em (approximately 13.28px).<h6>: Represents subheadings under<h5>sections font size 0.67em (approximately 10.72px).
Syntax:
<h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6>
Headings

Bigger Headings
Although headings have default styles (usually larger and bolder text), their appearance can be customized using the CSS font-size property
Import
Semantic Importance: Headings provide semantic structure, which is important for both accessibility (e.g., screen readers) and search engine optimization (SEO).