Advertisement
Google Ad Slot: content-top
CSS Clear
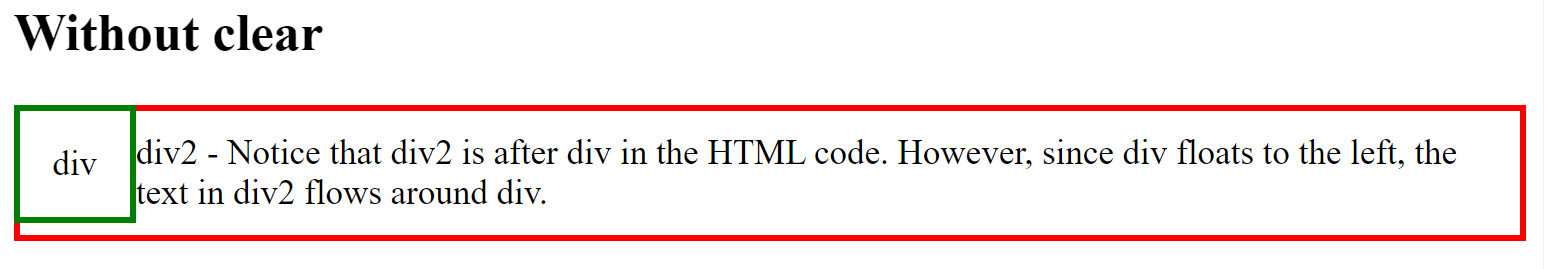
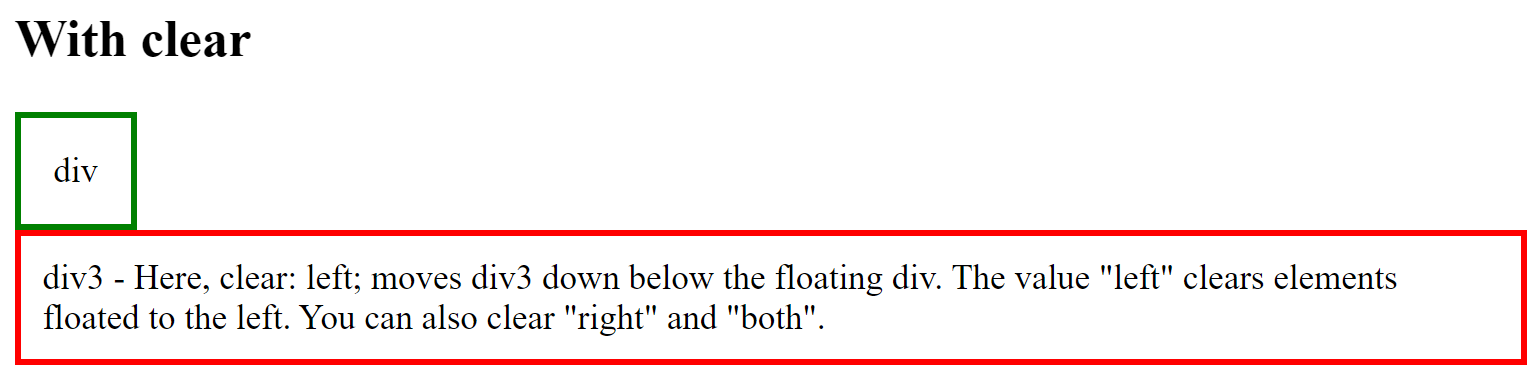
In CSS, the clear property is used to control the behavior of an element that follows a floated element. Specifically, it ensures that the element appears below any preceding floated elements, rather than wrapping around them.
Syntax:
clear: none | left | right | both | inherit;


Clearfix:
When working with layouts where floated elements are inside a parent container, clear can be useful to ensure the container expands to fit its floated children.