Advertisement
Google Ad Slot: content-top
CSS Box Model
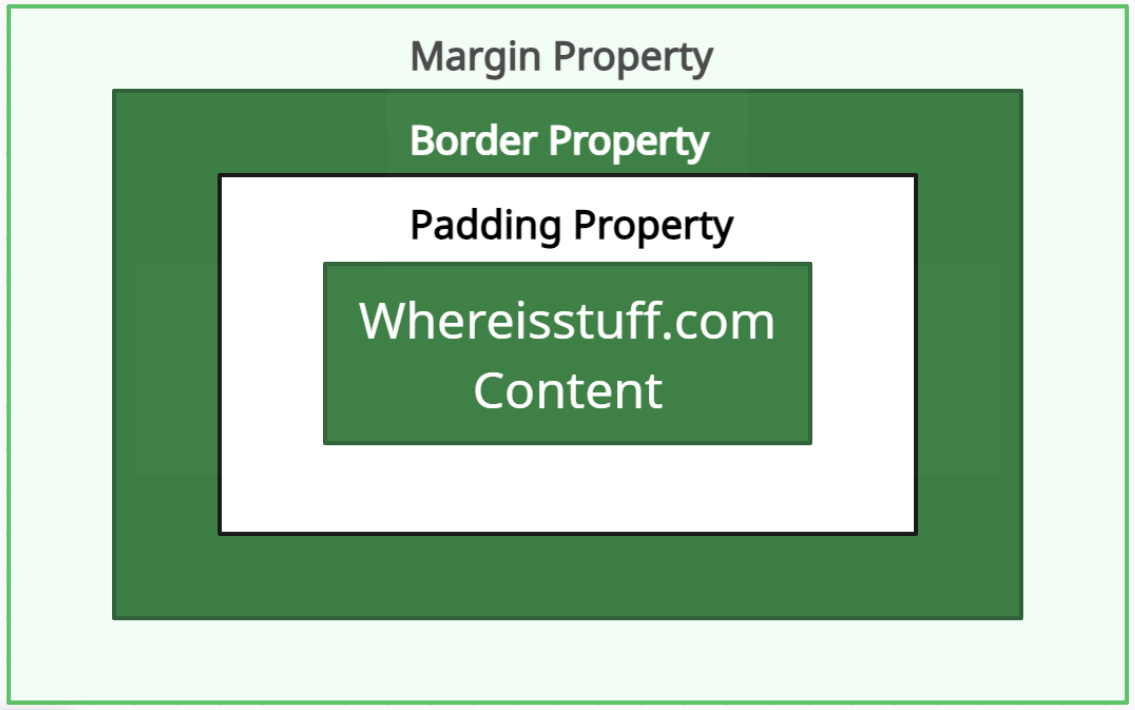
The CSS box model is a fundamental concept that describes how an element is rendered and how its dimensions (size and spacing) are calculated. The box model consists of four main components that surround the content of every HTML element: content, padding, border, and margin. Understanding the box model helps in controlling the size of elements, spacing, and layout behavior on a webpage.

Content: The actual content inside the element (e.g., text, images).
Padding: Space between the content and the border. It is transparent and adds to the size of the element.
Border: A visible line around the padding and content.
Margin: Space outside the border between this element and neighboring elements. Like padding, it is also transparent and does not have a background color.
In this example, the total width and total height of the element become:
- Total Width =
width + padding-left + padding-right + border-left + border-right=300px + 20px + 20px + 5px + 5px= 350px - Total Height =
height + padding-top + padding-bottom + border-top + border-bottom=150px + 20px + 20px + 5px + 5px= 200px